О важности сео оптимизации и продвижения сайтов известно каждому обладателю сайта. Потому что даже, если, у вас очень стильный, красивый, функциональный сайт, но находится он не на первой и даже не на второй/третьей странице - его мало кто увидит и мало кто приобретет/воспользуется вашим товаром/услугой. А первая страница поисковика она одна и мест в ней ограничено, поэтому если у вас высокочастотный запрос недвижимость/такси/еда и т.д. вам лучше обратиться к специалисту.
Мы решили сделать несколько полезных статей на тему сео оптимизации и продвижения сайтов. Они будут полезны и тем , кто сам продвигает свой сайт и тем кто пользуется услугами специалистов.
Решили мы начать с атрибута Alt, так как, его важность часто недооценивают, останавливаясь на заполнении базовых мета-тегов: title, description, keywords.
Alt изображений - это альтернативный источник информации при отсутствии возможности загрузить само изображение и один из атрибутов тега <img> в html. То есть это словесное описание изображения.Это пример как прописан атрибут в HTML-коде где img — тег для вставки изображения; src — ссылка на него; alt — текстовое описание.
<img src="/images/arenda.jpg" alt="Аренда здания в ТЦ Звёздный"/>Прежде чем перейти к правилам заполнения атрибута не лишним будет узнать насколько он важен для поисковой оптимизации.И Google, и Яндекс используют Alt как один из критериев ранжирования при поиске по картинкам.

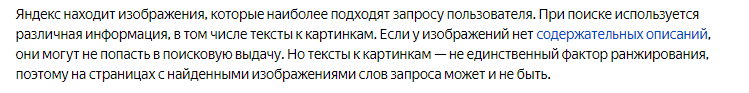
Источник - продвижение сайтов - технологии Яндекса.
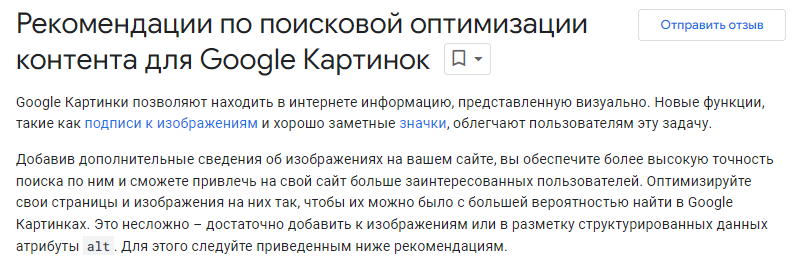
И совет от Google:

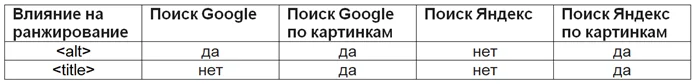
В 2020 году было проведено исследование на тему влияния атрибутов Title и Alt на поисковую оптимизацию, и вот результаты:
 При заполнении атрибута имейте в виду несколько правил:
Описание изображения должно быть точным и понятным.
В описании должно быть не более 5 слов.
Атрибут должен включать в себя название предмета на изображении.
И никакого спама! Title должен отличаться от Alt!
Больше конкретики - цена/вес/цвет/адрес и т.д. Не надо писать очевидные вещи - это равносильно не заполненному атрибуту.
Не засоряйте атрибут заезженными фразами: заказать/только у нас/спешите/звоните и т.д., а то можно нарваться на санкции от поисковой системы.
Если у вас несколько похожих картинок, то к обязательной части описания добавляйте уникальную часть для каждого изображения.
При заполнении атрибута имейте в виду несколько правил:
Описание изображения должно быть точным и понятным.
В описании должно быть не более 5 слов.
Атрибут должен включать в себя название предмета на изображении.
И никакого спама! Title должен отличаться от Alt!
Больше конкретики - цена/вес/цвет/адрес и т.д. Не надо писать очевидные вещи - это равносильно не заполненному атрибуту.
Не засоряйте атрибут заезженными фразами: заказать/только у нас/спешите/звоните и т.д., а то можно нарваться на санкции от поисковой системы.
Если у вас несколько похожих картинок, то к обязательной части описания добавляйте уникальную часть для каждого изображения.
Для интернет магазинов атрибут Alt стоит автоматизировать. Пример для карточек товара: <H1 товара> <цвет товара> или <H1 товара> <артикул>.
Прописывать атрибут совсем не обязательно для:- Изображений,являющихся частью дизайна сайта
- На иконках
-
На аватарках
А вот где Alt будет полезен: - Фотографии товаров/услуг/объектов.
- Инфографика.
- Скриншоты, сделанные вами.
-
На крайний случай можно воспользоваться изображениями из фотобанков, таких как: Shutterstock, Freepik.
Компания Snapix много лет занимается созданием и продвижением интернет сайтов, если вам нужна будет наша помощь или консультация - обращайтесь!
 Snapix
Snapix